雖然很久沒更新部落格了,但這段時間我偶爾還是會搜尋一下我先前寫過的文章,主要是裡面也放了些重要的筆記。有一天我發現我再也無法在 Google 搜尋到了,才驚覺到我的網站居然被 Google 移出索引!?其實我蠻失望的,畢竟這個網站我也曾經苦心經營過 … 但也沒關係,就順便來整理一下。
自從我知道 GDPR 這玩意後,我對 Google Analytics 的使用就開始有了疑慮。雖然我也很想幫我的網站開營利,但我知道這個小網站賺不到什麼錢。既然都無法獲利,我希望我的網站本身對使用者隱私是非常友善的,不會有討人厭的追蹤行為,至此我開始搜尋一些 GA 的替代方案,最後選擇了 Cloudflare Web Analytics。
為何選擇 Cloudflare Web Analytics
我看上 Cloudflare Web Analytics 的主要特點有幾個:
1. 無需使用 Cookies 以及 Local Storage
根據 Cloudflare 的說明,它不會使用 Cookies 或 Local Storage 等客戶端狀態紀錄,也不會透過 IP 等數據針對個人做指紋識別來分析結果,滿足了我的需求。
我希望我的網站不會在你的瀏覽環境中留下任何紀錄,除非你登入了討論版。當然這也帶來了一點不便,例如先前做的暗色模式切換在重新整理後會失效,因為我沒有儲存偏好設定在你的瀏覽器中。
2. 免費
Cloudflare Web Analytics 可免費使用,對我來說非常重要,因為維護這個網站本身只有支出沒有收入 …
3. 整合非常簡單
可以參考沒有什麼內容的下一個章節說明,就知道他有多簡單了。
相對地,免費版 Cloudflare Web Analytics 功能遠不如 Google Analytics 豐富,但基本的訪問次數統計、訪問來源、路徑統計分析等功能都有,對於我來說已很足夠。
如何在 hugo 等靜態網站產生器安裝 Cloudflare Web Analytics
這邊以 hugo 為例,其他靜態網站產生器應該也差不多。
- 申請並登入 Cloudflare 帳號
- 點擊左側選單的分析與紀錄,點擊「Web Analytics」後 「Add a site」
- 到這裡你應該會看到一個類似以下內容的 javascript,Token 位置是網站的識別碼,請把這段記下來:
<script defer src="https://static.cloudflareinsights.com/beacon.min.js"
data-cf-beacon='{"token": "你的 Cloudflare Web Analytics Token"}'></script>
- 在你的網站中加入以下程式碼,我在這邊有把 Token 做成參數設定。如果你選擇的樣板有支援 Google Analytics 的話,直接放在 Google Analytics 附近是最簡單的,例如:
<!-- Google Analytics -->
{{ template "_internal/google_analytics.html" . }}
<!-- Cloudflare Web Analytics -->
{{ with .Site.Params.cloudflareAnalyticsToken }}
<script defer src="https://static.cloudflareinsights.com/beacon.min.js"
data-cf-beacon='{"token": "{{ . }}"}'></script>
{{ end }}
- 在 config.toml 中加入以下參數
[params]
cloudflareAnalyticsToken = "你的 Cloudflare Web Analytics Token"
- 完成!你可以在 Cloudflare 的後台看到分析結果了。
後記
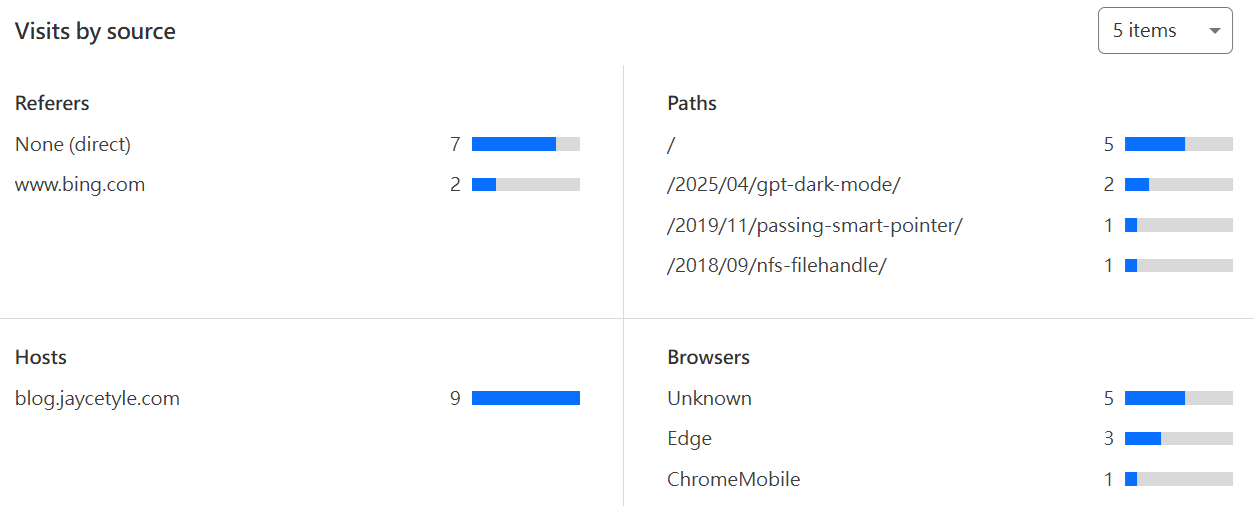
來看看悽慘的部落格現狀:

訪問來源只剩下 bing,那些 direct 應該是我測試時的統計結果…
相較於鼎盛時期每日流量 200 左右來說,現在真是少的可憐。但無論如何,如果你有網站分析的需求,希望這篇文章還是能給你一個選擇的參考。